Create Promo Cards
Use promo cards to organize navigation around your dashboard and create space for extra resource and information links.
One of our favorite things at mySidewalk is connecting you to more information. We like to be helpers! The Promo Card feature can help to create a structure for your dashboard and provides a space for outside resources.
Promo Cards are a great way to direct your audience to next steps in your reports or dashboards, or to external resources. They can also be a quick table of contents on a dashboard’s home and section header pages.
How to create promo cards
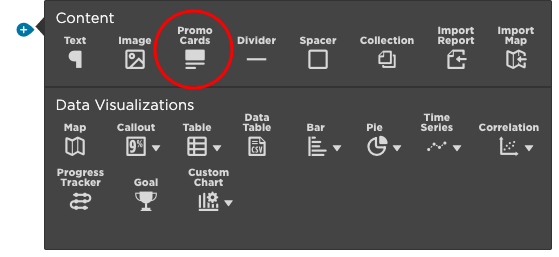
To create promo cards, click the blue plus button in the location you'd like to include a Promo Card.

To edit the card, click New Promo Card in the edit menu on the right. There, you have the option to add a photo. The best photo size for this component is 600 pixels wide by 300 pixels tall, but any photo with a 2:1 aspect ratio will work as long as the file is smaller than 10 MB.
Not sure how to crop a photo so it's 2:1? No worries! You can select ‘Crop image to fit’ or ‘Scale image to fit’ with any photo as long as it is still smaller than 10 MB. Try both to see which you prefer.
Want to crop it yourself? That’s cool, too - we like to use Pixlr to resize, crop, and edit photos. Learn more about how to do this in the mySidewalk style guide.
How to link to promo cards
If you’re linking to another page in a dashboard, using a photo that also appears on that page is a great way to have a consistent style.
.gif)
Below are some helpful definitions of things you may run into while building your promo card after opening up a new one and clicking the pencil tool in the edit panel.
Header Text: This is the title of your promo card.
Promo Text: This text should be a description of where your promo card will send your audience when they click the link. Will they be learning about programs your organization offers? Success stories? How about a link to more in-depth information on a certain subject in your dashboard?
Link URL: In the edit panel of a dashboard, you can choose from linking your promo card to a dashboard page or an external URL. Use the dropdown menu in the edit panel if you’re linking to a page in the dashboard. If you’re linking to a website outside of your report or dashboard, click External URL and paste the link you want. Reports will only have the option to insert a Link URL
To add another card, click Back at the top, and then Add Card.
In the Style tab, you can change the Layout, Link Text, Headline Color and Link Color.
.gif)
Layout: Choose between horizontal and vertical.
Link Text: This will change the text of the link at the bottom of each promo card. The text is the same for every card, and the default is ‘Read More’.
Headline and Link Colors: Currently, the colors in promo cards aren’t pulled from the default colors in your report or dashboard. To select them manually, click the color swatch and then the color you want to use.
Ready to learn more?
Choose an image for your dashboard